1. Principles and practices / Project management
Assignments:
Part 1:
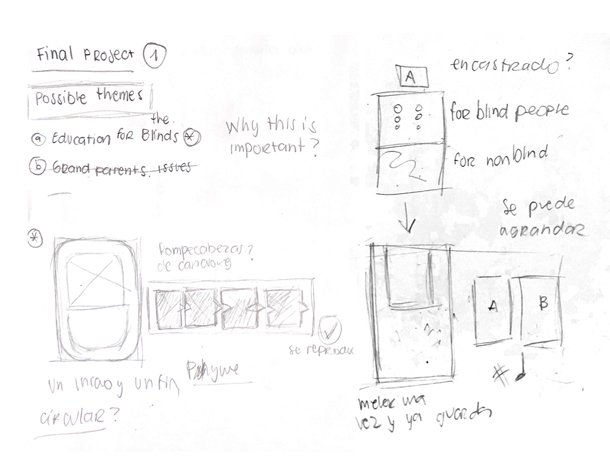
⚡Plan and sketch a potential final project
Part 2:
⚡Work through a git tutorial
⚡Build a personal website describing you and your final project. Refer to the lecture material for examples
⚡Upload parts 1 and 2, to the class archive.
⚡Part 1
Final project
For my final project I thought about something that I have worked a year ago for my bachelor's degree, I've work whit the Blind people and Music, how they learn? So, I started to search what exist already for those things, something in which I can use 2D / 3D / Electronic / Embedded microcontroller interfacing and programming , I mean ...objects have to be mom and dad at the same time. hahaa
Some examples that I considered interesting
Tactile Picture Book for Blind Children

A SMART, BOOK-SHAPED SPEAKER FOR THE VISUALLY IMPAIRED

The future of toy design


The future of toy design

My project idea consists in make a "something" that facilitate learn music for Blind boys and girls. I do not know right know the "correct shape" and those important things. But what I've already know is that I have to use the 3D printer or the CNC machine to approach the standard sizes of Braille

I've supposed that I'm going to need a circuit board, a pair of speakers, CNC router for the structure and 3D printers for the Braille language.
Continue...Part 2
Notion
Love Notion and everything that is inside. I mean.. is a software that offers organizational tools including task management, project tracking, to-do lists, also you have offline features. To organize my week I've created a space per week to write the things that happened whit me and the assignments (mostly Bad things).
Web things
I thought I knew about Web pages design but… I forgot it all, so I started to search and ask about Web pages and the parts of them. And the CIDI FAB LAB provide us helpful pages to enter in case of any doubt …this page helps me a lot.
Thanks to Silvia and Paty for the help
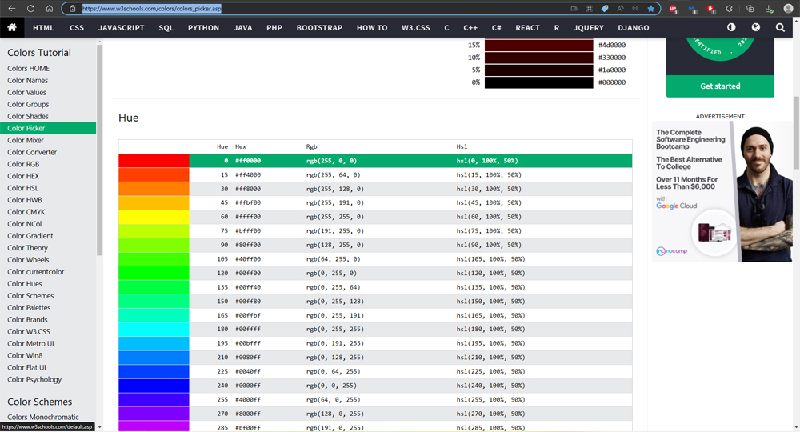
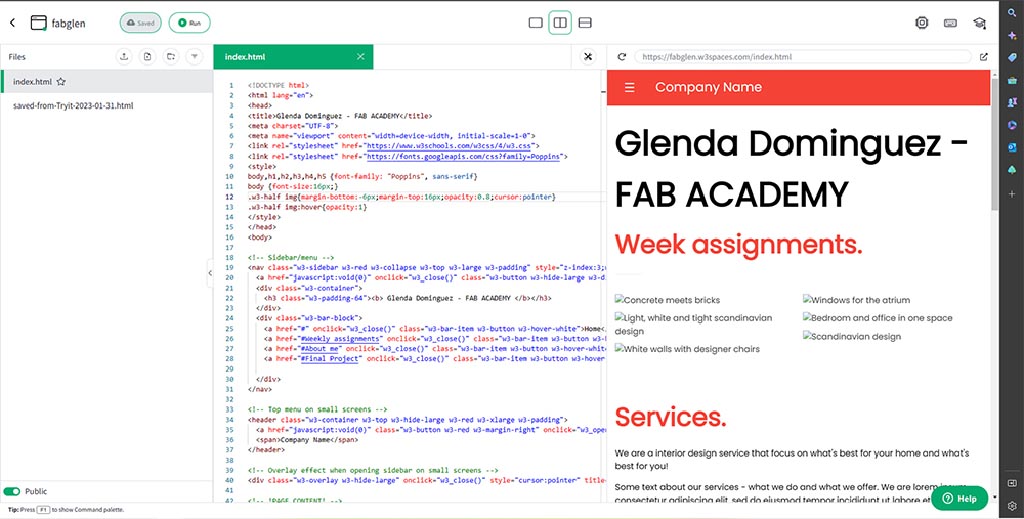
For the web page I used Visual Code because was a bit familiar to me I've used W3 School (a lot) to learn and remember the codes for some characteristics and the lenguage
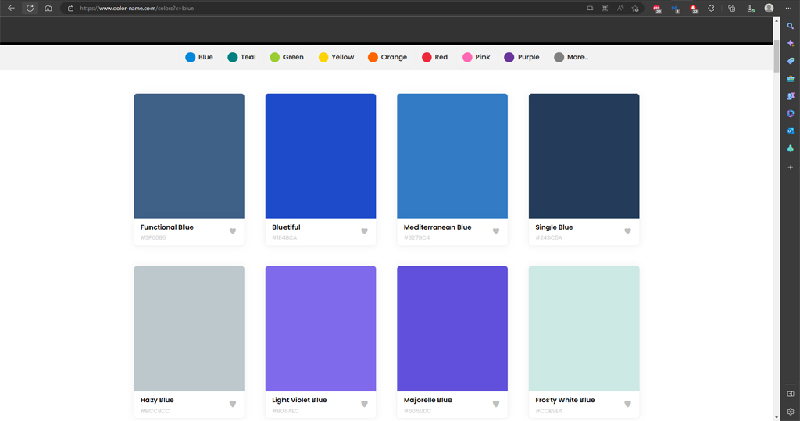
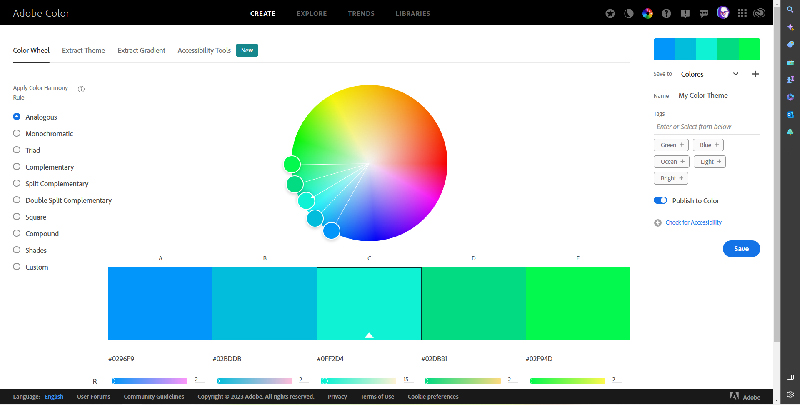
I also search about colors in the HTML language, and I found this pages.

 "
"
 "
"
The template
Okay, I do not have enought patience to make something and I started to find a template that I can change, to adapt to the informations that I have to have.
 "
"
Useful things
Me and GIT , a story of love and hate
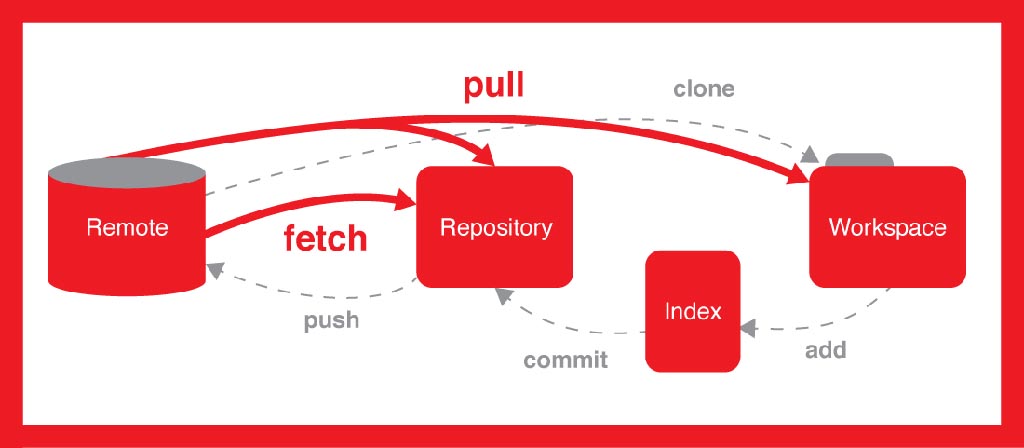
Previously I didn’t know much about languages, environments, and so on, but I was impressed by the versatility of Git and how easy it is to have version control software. For a better explanation, see below the picture
In the first day we went to the CIDI to get connected to the Global reunion (I mean the FAB Foundation and other FABLABS). Neil presents to us to the members of the Academy and the bases of the FAB Foundation, the how was initiated, more about the Assignments and those stuff, also he explains all the Git concept, for me it was complicated cause I have never did that haha, I mean, I've never use Git but was interesting.

Git Bash
The comands that you HAVE TO KNOW are this
Steps |
Description |
|---|---|
| Git init | Create an empty Git repository or reinitialize an existing one |
| Git clone | Clone a repository into a new directory (you have to have the code of that, the SSH or the HTTPS |
| Git status | Show the working tree status, it's a good step if you get lost haha |
| Git add . | To add file contents to the index |
| Git commit -m "mensaje" | To record changes to the repository |
| Git push origin main | You have to use this to update remote refs along with associated objects |
You have to be sure of indicate the correct transportation route of your file, in case you do not. And dont forget of the "IMAGES", if you have that content inside a folder you have to name it: "./the name.jpg", Visual code is going to find it quickly if you work in an organized way.
Problems/Solutions
Problem: It was thought at first (as I said) the changes that I was doing in my page didn't "PUSH" correctly, for these things: 1- The images have not the correct resolution (ppp), they were larger than that and I can't push that size. 2. A lot of branches: I tried to push a thousand times, literally and It wasn't working and somehow there been created a lot of "BRANCHES"... so you have to be secure of have just one principal branch. 3. Another thing, an important one, you have to see the route, when you use "GIT PUSH ORIGIN MAIN" you have to be positioned inside that "MAIN" site, you can check this using the command "GIT STATUS" an "CD" inside the GIT BASH window, to positioned you inside that folder.
Solution (?): When I didn't know what else to do I asked to Abdon, my FAB LAB instructor, and Julian (the FAB LAB IT guy) both of them were indicate the correct route, they gently did.